These leaderboards are for the game Marble Racing on Twitch. Players could request their ranks in chat, but never had a proper overview of the leaderboard beyond the 10th rank. So, for that, I have created a web application that keeps track of the chat and updates the leaderboard whenever someone would request their rank. Although not prefect (rank requesting was still done manually), it was a much better way of knowing who was which rank and allowed for some interesting statistical representations of the data.
To ensure all data was presented nicely, I had to create a front-end that has a clean looking aesthetic and works on a multitude of devices. The main page is a template that is used for every season. The leaderboard is capable of animated live updates (one can see the rank transition up or down as it is being updated). I also added some configuration options where you could toggle animations, hide outdated ranks, toggle username outlines and toggle zebra striping.
The end product is a clear and usable, live updating leaderboard that runs well on both desktop and mobile devices.
The back end has multiple tasks. First, to keep track of the chat and parse messages to filter out rank updates. Then, put those rank updates into a database to store and organize them. Finally, provide a way for the front-end to request the data (say, an API of sorts).
Currently, the back-end is an expandable piece of software that efficiently stores and emits data using tmi.js and SQLite3.
Unfortunately, mere months after I had a substantial version of the leaderboard up and running, the game shut down as the developers no longer had time to support and maintain it. This made my application rather useless, other than an archive of ranks & scores achieved.
The work I have done to make this a success had not gone unnoticed by the developers of Marble Racing. In fact, they seemed quite impressed by my work:


Sadly this never turned out to grow into something bigger as the devs were too busy. There is one thing that did happen though. Since my application only started to track player's ranks after the game had been running for a few months already, I didn't have data for the first few seasons. Thankfully, LAIKA had been so nice to share the data they had so I can import it into my database. As such, I now have almost all ranks of all the seasons as an archive, available for everyone.

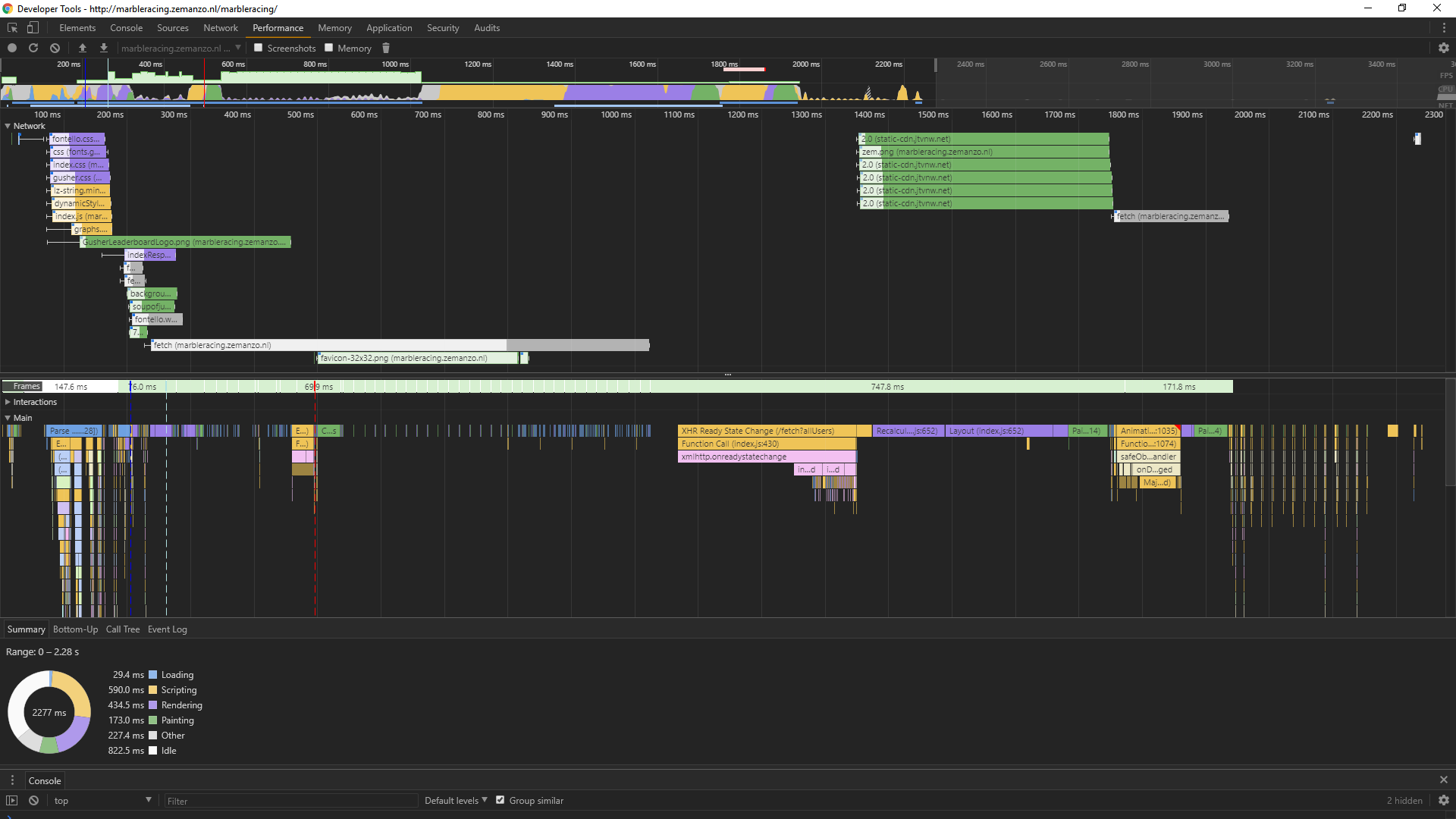
Pages used to load very slowly, with load times of more than 8 seconds. After optimization, the first meaningful paint occurs before the first second of loading, and being done after not even 2 seconds!
First of all, before I even requested any data from the server, I waited for the document to parse. What for you might ask? Well, the response data can only be added once the document is parsed and ready. But, if done correctly, one can request the data, then once both the response and document are ready, add it as content.
Before the user sees anything, the page has to be rendered. Browsers do their best to do this as fast as possible, but you can help them with this. Some functions are much better optimized for parsing and rendering. For example, I need to add a thousand rows to my webpage. Now, I could just add them one by one directly into my container. But there's also a way to prepare all the rows in memory and then append them to the document in a single call. This is much, much faster!
There are more examples like this, such as backface culling, unneeded layout recalculating and much more. I ended up gaining a lot of time by these optimizations and reduced unnecessary load on the client at the same time!
Creating this web page introduced me to Node.js, which has been a fantastic ride ever since. I'm currently using it for multiple projects, including this portfolio! I've also learnt a lot from optimizing the website. All in all, I would call this a succesful project.